Bilder für Suchmaschinen zu optimieren, gehört zu den grundlegenden Maßnahmen beim Onpage-SEO. Ein obligatorischer Bestandteil des Bilder-SEO sind Alt-Tags. Hier erfährst du, wofür sie wichtig sind und wie du gute Alt-Texte verfasst.
Wieso Alt-Tags SEO-optimieren?
Wahrscheinlich bist du es gewohnt, dass beim Aufruf einer Webseite alle Inhalte schnell geladen werden, auch die Bilder. Von den Alt-Tags siehst du in diesem Fall nichts. Dennoch sind sie da – und erfüllen einen wichtigen Zweck.
Alt-Texte kommen immer dann ins Spiel, wenn Bildinhalte nicht unmittelbar erfasst (also gesehen) werden können. Solltest du – aus welchem Grund auch immer – die Anzeige von Bildern in deinem Browser ausgeschaltet haben oder einen Screenreader benutzen, dürfte dir der Sinn klar sein: Der Alt-Text beschreibt, was auf einem Bild zu sehen ist. Er erfüllt also eine Stellvertreterfunktion.
Am wichtigsten ist diese Funktion im Hinblick auf Bilder-SEO. Denn die Crawler der Suchmaschinen verstehen Webseiten als HTML-Dokumente. Und HTML besteht nun mal aus reinem Text. Zwar setzt Google längst auch KI (Künstliche Intelligenz) ein, um Bildinhalte zuverlässiger zu erkennen; doch der einfachste und effizienteste Weg, Bilder für Suchmaschinen zugänglich zu machen, führt nach wie vor über das Alt-Attribut. Daher solltest du für alle Bilder auf deiner Website aussagekräftige Alt-Tags verfassen.
Auf einen Blick: Darum sind Alt-Tags wichtig
- Sie machen Bilder für Suchmaschinen zugänglich.
- Sie unterstützen die Barrierefreiheit einer Website.
- Sie ersetzen ein Bild, falls dieses nicht geladen werden kann.
Definition: Was ist ein Alt-Tag?
Das Alt-Tag – auch Alt-Attribut oder Alternativtext genannt – ist fester Bestandteil des HTML-Codes für Bilder. Es beschreibt den Inhalt eines Bildes so kurz und prägnant wie möglich. Alt-Tags sind im Bilder-SEO unverzichtbar, da sie wichtige Informationen zu Bildinhalten liefern.
Was ist der Unterschied zwischen Alt-Text und Bildunterschrift?
Nicht zu verwechseln ist das Alt-Tag mit der Bildunterschrift. Das Alt-Attribut gehört zum HTML-Code eines jeden Bildes und sieht so aus:
alt="Gegenüberstellung eines Stockfotos und eines individuellen Fotos"Im HTML-Quellcode einer Webseite ist der Alt-Text anhand der Abkürzung „alt“ auffindbar.
Die Bildunterschrift hingegen gibt weitere Erläuterungen zum Bild. Damit übernimmt sie dieselbe Funktion wie Bildunterschriften in Büchern, Zeitungen und anderen Print-Medien. Sie wird oft als vollständiger Satz formuliert. So auch in diesem Beispiel:
Eine Bildunterschrift ist grundsätzlich optional, wird aber in den meisten Fällen verwendet. Der Grund ist einleuchtend: Sie erleichtert die Zuordnung des Bildes und erläutert dessen Intention. Dies ist in erster Linie für die Leser:innen hilfreich. Für SEO ist die Bildunterschrift nur insofern relevant, als sie den Suchmaschinen-Bots weitere Anhaltspunkte zur Einordnung gibt.
Das Alt-Attribut ist fürs Bilder-SEO sehr viel relevanter, weil es den Bildinhalt beschreibt. Hierbei können auch Keywords gewinnbringend platziert werden. Von einer Überoptimierung ist jedoch abzuraten. Alt-Text und Bildunterschrift können sich auch gleichen – in dem Fall sollten sie allerdings auf ihren jeweiligen Mehrwert überprüft werden.
Hier die Unterschiede im Überblick:
| Alternativtext | Bildunterschrift |
|---|---|
| Beschreibt den Bildinhalt | Erläutert das Bild und gibt weitere Informationen |
| Meist in Stichworten | Oft ausformuliert als Satz |
| Suchmaschinenorientiert | Leser:innenorientiert |
| Obligatorisch | Optional |
Hinweis: Alt-Tag und Title-Tag bei Bildern
Neben dem Alt-Tag wirst du in CMS (z. B. WordPress) bei Bildern auch ein Feld für das Title-Tag („Titel“) vorfinden. Dieses wird angezeigt, wenn man mit der Maus über das Bild fährt. Das Title-Attribut dient vorrangig der Nutzungsfreundlichkeit und ist nicht direkt SEO-relevant.
Sag mir, was du siehst: So verfasst du SEO-konforme Alt-Texte
Im Grunde genommen ist es ganz einfach, gute Alt-Texte zu verfassen. Stelle dir dabei immer die Frage: Was ist auf dem Bild zu sehen? Jegliche darüber hinausgehende Deutung oder Erläuterung darf außen vor bleiben.
Ein gutes Beispiel sind Schaubilder und Diagramme. Darin enthaltene Daten oder daraus ablesbare Zusammenhänge und Vergleiche gehören in die Bildunterschrift oder in den Fließtext. Das Alt-Attribut hingegen beschreibt lediglich, was abgebildet ist, also zum Beispiel: „Schaubild SEO-Teilbereiche“ oder „Statistik der Seitenaufrufe seit Jahresbeginn“.
Achte darauf, kurz und prägnant zu bleiben – du musst nicht alle Einzelheiten beschreiben, die auf dem Bild zu sehen sind. Trotzdem sollte klar werden, was bei Ansicht des Bildes ins Auge springt – dies solltest du konkret benennen.
Angenommen, du entscheidest dich für ein Bild mit Schachfiguren. Der Alt-Text könnte dann lauten: „Schwarze und weiße Schachfiguren auf einem Schachbrett“. Wenn aber auch noch eine Hand zu sehen ist, wäre es gut, diese zu erwähnen: „Hand hält eine Schachfigur und schlägt damit eine andere Figur“. Dadurch wird klar, was auf dem Bild passiert.
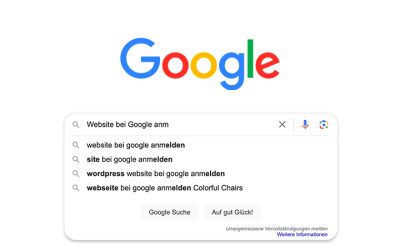
Regeln, was in welcher Reihenfolge zu nennen ist, gibt es selbstredend nicht. Denn jedes Bild, das du verwendest, hat seinen eigenen Inhalt. Das bedeutet zugleich, dass du alle deine Bilder mit individuellen Alt-Texten ausstatten solltest. Wenn du beispielsweise einen Beitrag mit Screenshots bebilderst, benennst du nicht einfach alle gleich, sondern verfasst unterschiedliche Alt-Tags. Möglich sind:
- Simple Form wie z. B.: „Screenshot von Website X“, „Screenshot von Website Y“ usw.
- Genauere Inhaltsbeschreibung wie z. B.: „Screenshot des Browser-Menüs ‚Lesezeichen‘ mit markierter Auswahl des Punktes ‚Lesezeichen verwalten‘“
FAQ
Wie relevant sind Alt-Tags für SEO?
Alt-Tags haben fürs Bilder-SEO eine hohe Relevanz. Denn durch sie werden die Bilder von den Suchmaschinen leichter erfasst und für die Bildersuche berücksichtigt. Wenn die Alt-Texte aussagekräftig sind, können sie das dortige Ranking positiv beeinflussen.
Muss das Alt-Attribut Keywords enthalten?
Nein. Die Verwendung von SEO-relevanten Keywords in Alt-Tags ist möglich, aber nicht verpflichtend. Es macht also nichts, wenn keine hineinpassen. Wenn doch – umso besser. Beachte, dass das übermäßige Platzieren von Keywords, das sogenannte Keyword-Stuffing, nicht mehr zeitgemäß ist.
Wie lang darf der Alt-Text sein?
Es gibt keine Ober- oder Untergrenze für die Länge eines Alt-Tags. Grundsätzlich sollten SEO-freundliche Alt-Texte für Bilder nicht länger als nötig und so kurz wie möglich sein. Richtwerte bewegen sich in Bereichen um 100 Zeichen. Falls deine Alt-Tags länger sind, solltest du prüfen, ob sie wirklich prägnant genug sind. Sehr kurze Alt-Texte können u. U. nicht aussagekräftig genug sein.
Darf das Alt-Attribut leer bleiben?
Ja. Das heißt übrigens nicht, dass es nicht obligatorisch wäre – es bleibt bloß leer. Sinnvoll ist dies dann (und nur dann), wenn ein Bild keine inhaltliche Aussage hat, sondern lediglich Gestaltungszwecke erfüllt. Es empfiehlt sich jedoch, auf solche Bildelemente zu verzichten.
Gibt es Regeln für barrierefreie Alt-Texte?
Das hängt von den technischen Gegebenheiten der Screenreader ab. Zu empfehlen ist, nicht zu ausführlich (länger als 125 Zeichen) zu werden und so konkret wie möglich zu bleiben (z. B. Gegenstände im Vordergrund benennen, Farben erwähnen, Aktion beschreiben etc.). Dann können sich auch blinde und sehbeeinträchtigte Menschen gut vorstellen, was ein Bild zeigt.
Zusammenfassung: Das macht gute Bilder-Alternativtexte aus
- Sie beschreiben so aussagekräftig und prägnant wie möglich den jeweiligen Bildinhalt.
- Sie benennen möglichst konkret, was dargestellt ist.
- Sie werden individuell für jedes Bild verfasst.
- Da Alt-Texte eine hohe Relevanz fürs Bilder-SEO besitzen, lässt sich mit ihnen das Ranking positiv beeinflussen.