Suchmaschinenoptimierung hört nicht bei Texten auf. Auch auf bildliche Elemente wie Fotos, Grafiken und Co. solltest du dein Augenmerk richten. Hast du dir jemals die Frage gestellt, warum bestimmte Ergebnisse bei der Bildersuche ganz oben aufgelistet werden? Dieses Ranking ist – genau wie bei den gewöhnlichen Suchergebnissen – auf SEO zurückzuführen.
Wenn du dir also die Zeit nimmst, deine Bilder für Suchmschinen zu optimieren, kannst du über diesen kleinen Umweg viele neue Website-Besucher gewinnen.
Wir stellen dir die 10 besten Bilder-SEO Tipps vor:
1: Verwendung von einzigartigen Bildern
In der Welt des digitalen Marketings gibt es ein oftmals vernachlässigtes Detail, das deine Online-Präsenz auf ein neues Level heben kann: das Nutzen von selbstgeschaffenen Bildmaterialien statt den allgegenwärtigen Stockfotos.
Eigenes Bildmaterial ist so individuell wie deine Marke selbst. Es verleiht deinen Inhalten eine Authentizität, die Stockfotos, die oftmals an jeder digitalen Ecke zu finden sind, schlichtweg nicht erreichen können. Diese Echtheit schlägt nicht nur bei deinen Leserinnen und Lesern hohe Wellen, sondern hebt auch deine Website hervor. Einzigartiger Inhalt steht für Qualität und Relevanz, was von Suchmaschinen mit besseren Platzierungen belohnt wird.
Schließlich lassen sich mit eigenen Bildern Geschichten eindrucksvoller und lebendiger erzählen als mit generischen Stockfotos. Sie geben einen authentischen Einblick in die Welt deiner Marke, bauen eine Vertrauensbasis mit deinem Publikum auf und festigen die Bindung zu deinen Besucher:innen. In einer Zeit, in der Authentizität hoch im Kurs steht, kann sich dieses Vertrauen in längeren Besuchen, geringeren Absprungraten und besseren Konversionsraten bemerkbar machen – allesamt positive Signale für dein SEO.
Abschließend kann man sagen, dass Stockfotos zwar eine einfache und bequeme Lösung sein können, doch neben den vielen SEO-Vorteilen, die eigens erstellte Bilder mit sich bringen, verlieren sie ihren Glanz. Es wird Zeit, dieses kraftvolle Werkzeug in deine SEO-Strategie einzuflechten und die Vorteile zu ernten: mehr Sichtbarkeit, Authentizität und eine stärkere Bindung zu deinen Nutzer:innen.
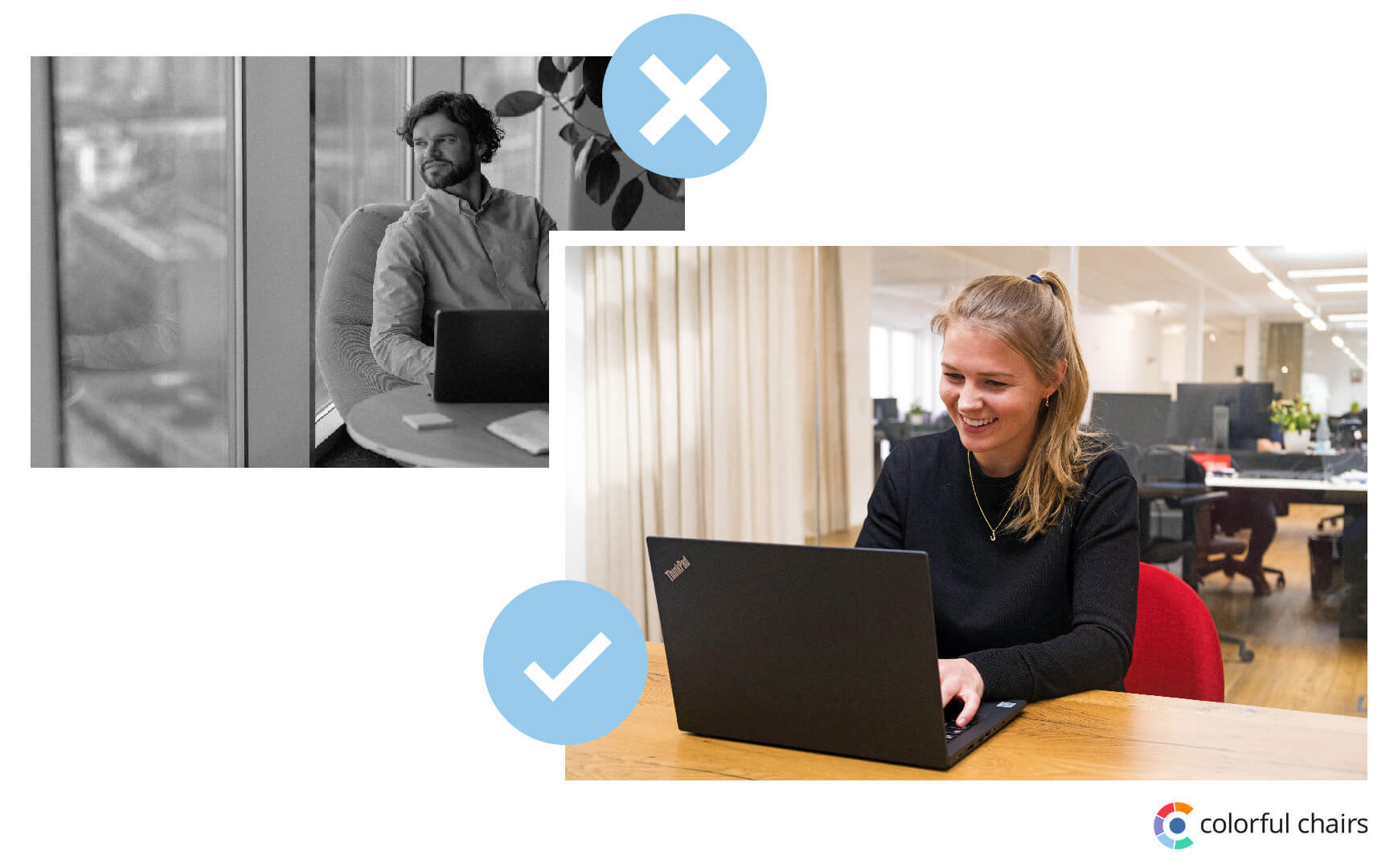
Um das Ganze zu veranschaulichen, hier eine Gegenüberstellung zweier Bilder. Das linke ist ein Stockfoto, während das rechte unsere Kollegin von Colorful Chairs zeigt. Der Sieger ist klar:

Entscheide dich anstelle eines vielgenutzten Bildes lieber für ein eigenes, um sowohl bei User:innen als auch bei Suchmaschinen zu punkten.
Tipp
Google bevorzugt originale Bilder
Stockfotos werden von Google als „Low Quality Main Content“ eingestuft. Auch aus diesem Grund sollten sie so wenig wie möglich verwendet werden.
2: Dateinamen
Deine Bilder sind einzigartig, nun müssen sie bloß noch SEO-konform benannt werden. Anstelle der automatischen Dateinamen, die meistens kryptische Wörter oder lange Zahlenreihen beinhalten, solltest du den Crawlern etwas Ansprechenderes zum Lesen geben. Achte dabei auf inhaltliche Schlüssigkeit und ggf. das Einbetten von Keywords. Außerdem sollte Folgendes nicht enthalten sein:
- Umlaute: Schreibe ä, ö und ü in Form von ae, oe und ue aus.
- Leerzeichen: Trenne Wörter mithilfe von Bindestrichen voneinander.
- Großbuchstaben: Schreibe alle Buchstaben klein.
Eine Bilddatei mit dem Büro von Colorful Chairs beispielsweise könnte wie folgt benannt werden: „buero-colorful-chairs.jpg“.
3: Alt-Text formulieren
Ein weiteres Element, das beim SEO für Bilder eine wichtige Rolle spielt, ist der Alternativ-Text, auch Alt-Text genannt. Es handelt sich dabei um eine kurze Beschreibung deines Bildes – also einen Text, der ausführt, was auf ihm zu sehen ist. Diese Information ist nicht nur für Suchmaschinen hilfreich, sondern auch für Menschen mit Seheinschränkung, sei es eine Sehbehinderung oder gar Blindheit die auf einen Screenreader angewiesen sind.
Eine gelungener ALT-Text ist:
- bündig
- beschreibend
- ohne Keyword-Stuffing
Ein Beispiel zur Veranschaulichung mit dem Bürobild von Colorful Chairs: Oftmals wird als beschreibender Alt-Text einfach ein Wort „Colorful Chairs“, das wäre viel zu allgemein. Schreibe stattdessen z. B.: „Das moderne Büro von Colorful Chairs in Kreuzberg“.
4: Dateiformat deiner Bilder festlegen
Neben der Größe sollte auch das Format von Bilddateien nicht außer Acht gelassen werden. Welches optimal ist, hängt vom Verwendungszweck des jeweiligen Bildes ab.
Hier sind die Vorteile von einigen der gängigsten Dateiformate:
- JPG-Format: Bilder im JPG-Format werden in der Regel schneller geladen und angezeigt als PNG-Bilder, da sie in der Regel eine höhere Komprimierungsrate aufweisen. Das bedeutet, dass sie weniger Bandbreite benötigen und daher schneller geladen werden können, was zu einer besseren Benutzerfreundlichkeit und SEO führt.
- PNG-Format: PNG-Bilder haben den Vorteil, dass sie verlustfrei komprimiert werden können, was bedeutet, dass sie trotz der Komprimierung keine Bildqualität einbüßen. Dies ist besonders nützlich für Grafiken, die klar und scharf bleiben müssen, wie Logos oder Illustrationen. PNGs unterstützen auch Transparenz, was in bestimmten Designsituationen nützlich sein kann.
- GIF-Format: Das GIF-Format ist bekannt für seine Fähigkeit, Animationen zu unterstützen, was andere statische Formate wie JPG und PNG nicht können. Es verwendet jedoch eine verlustbehaftete Komprimierung und ist daher in Bezug auf die Bildqualität nicht so gut wie PNG oder JPG. Dennoch sind GIFs aufgrund ihrer geringen Dateigröße und der Möglichkeit, Animationen zu unterstützen, oft eine gute Wahl für dekorative oder animierte Elemente auf einer Webseite.
- SVG-Format: SVG-Bilder sind Vektorgrafiken, was bedeutet, dass sie ohne Qualitätsverlust skaliert werden können. Dies ist besonders nützlich für responsive Designs, bei denen die Größe des Bildes je nach Bildschirmgröße des Nutzers variieren kann. Außerdem haben SVGs in der Regel eine kleinere Dateigröße als ihre Bitmap-Pendants, was zu schnelleren Ladezeiten führt, und sie können direkt in HTML eingebettet werden, wodurch zusätzliche HTTP-Anforderungen entfallen.
5: Anpassung der Bildgröße
Sobald du ein oder mehrere passende Bilder gefunden hast, steht als Nächstes ihre Skalierung auf dem Programm. Hierbei ist es entscheidend, den goldenen Mittelweg zu finden. Denn überdimensionierte Bilder mit zu hoher Auflösung haben eine längere Ladezeit, während solche mit geringer Auflösung unscharf und somit nicht ansprechend aussehen.
Nutze Online-Tools wie pixlr.com oder klassische Bildbearbeitungstools wie Adobe Photoshop, um deine Bilder so anzupassen, dass ihre Größe optimal zum Webdesign deiner Seite (auch auf verschiedenen Endgeräten) passt und keiner ihrer Bestandteile verpixelt aussieht. Beachte dabei immer die Breite, die das Bildelement auf deiner Webseite aufweisen soll.
Möchtest du, dass dein Bild z. B. die gesamte Bildschirmbreite einnimmt, ist eine maximale Breite von 1920px empfehlenswert.
6: Bilder komprimieren
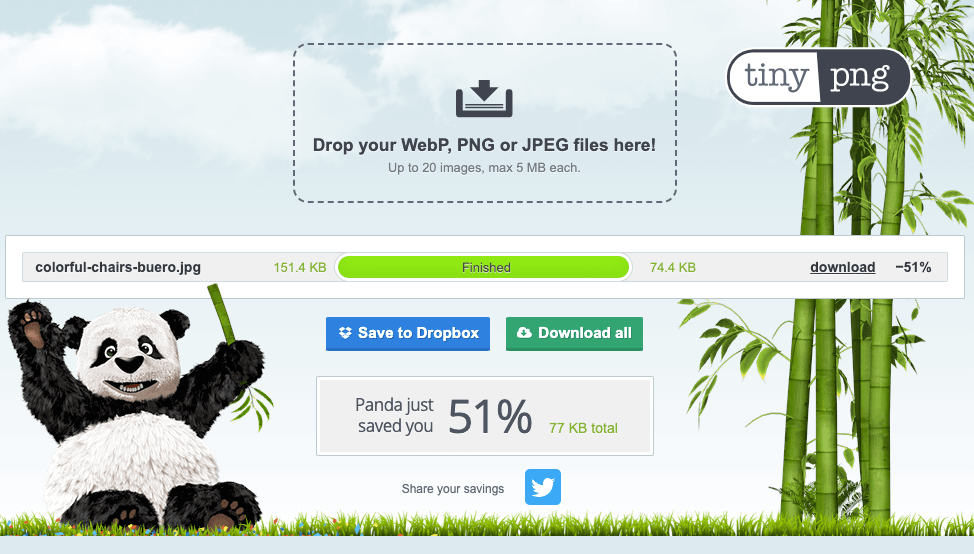
Auch die Dateigröße deiner Bilder solltest du zugunsten besserer Ladezeiten anpassen. Dies gelingt mithilfe von Komprimierungstools wie z. B. TinyPNG. Das Vorgehen ist hierbei denkbar einfach:
- Ziehe maximal 20 ausgewählte Bilder (WebP, PNG oder JPEG) mittels Drag & Drop in das gestrichelte Fenster.
- Die Komprimierung erfolgt automatisch und ist nach kurzer Zeit abgeschlossen.
- Speichere deine komprimierte Bilddatei in der Dropbox oder lade sie herunter.
Die Dateigröße eines Bildes sollte nicht höher als 200 KB ausfallen und möglichst darunter liegen. Es gilt: Je geringer die Größe, desto besser die Ladezeit. Doch zugleich geht jede Komprimierung mit einer Beeinträchtigung der Bildqualität einher.

Eine Komprimierung der Bilder kann meistens mehr als 80% der Bildergröße reduzieren – teilweise sogar verlustfrei
7: Bilder für mobile optimieren
Bei der Optimierung von Bildern spielen responsive Bilder eine zentrale Rolle. Responsive Bilder passen ihre Größe automatisch an das Gerät an, auf dem sie angezeigt werden, ob Smartphone, Tablet oder Desktop-PC.
Um responsive Bilder bereitzustellen, kannst du das Sie das srcset-Attribut im HTML-Code verwenden. Dieses Attribut ermöglicht es dem Browser, aus einer Reihe von Bildquellen das am besten geeignete Bild auszuwählen, abhängig von der Bildschirmgröße des Nutzers und den Netzwerkverbindung. Dies hat den Vorteil, dass nur diese Bildgröße geladen wird, welche eben auch angezeigt wird.
Ein Beispiel für die Verwendung des srcset-Attributs aus einem Blogbeitrag von Nils zu Content-Strategie entwickeln:
<img decoding="async" aria-describedby="caption-attachment-5029" class="wp-image-5029 size-full" src="https://www.colorfulchairs.de/magazin/wp-content/uploads/2023/01/content-strategie.png" alt="Die 6 Phasen der Content-Strategie als Kreislauf dargestellt" width="1080" height="1080" srcset="https://www.colorfulchairs.de/magazin/wp-content/uploads/2023/01/content-strategie.png 1080w, https://www.colorfulchairs.de/magazin/wp-content/uploads/2023/01/content-strategie-980x980.png 980w, https://www.colorfulchairs.de/magazin/wp-content/uploads/2023/01/content-strategie-480x480.png 480w" sizes="(min-width: 0px) and (max-width: 480px) 480px, (min-width: 481px) and (max-width: 980px) 980px, (min-width: 981px) 1080px, 100vw">Für Bilder, die in die Medienbibliothek einer WordPress-Website hochgeladen wurden, enthält die Bildbeschriftung automatisch die Eigenschaften srcset und sizes. Dies geschieht auch bei mehreren anderen aktuellen CMS-Systeme bereits automatisiert.
Würde man dies mit Javascript machen, müsste man mit Javascript die Größe des Browserfensters ermitteln und das Bild in der passenden Größe ausgeben, im Hintergrund werden aber immer alle Bildgrößen geladen.
8: Bilder nachladen
Stell dir vor, du scrollst durch eine Webseite, die mit hochauflösenden Bildern gefüllt ist. Ohne Lazy Loading würde die Webseite versuchen, alle Bilder gleichzeitig zu laden, was zu längeren Ladezeiten und möglicherweise zu einem ruckelnden Scroll-Erlebnis führen kann.
Bei Lazy Loading hingegen werden die Bilder erst dann geladen, wenn du auf der Seite zu der Stelle gescrollt hast, an der sie sich befinden (User Viewport). Das bedeutet, dass die ersten Bilder, die du siehst, gleich geladen werden, während die restlichen Bilder im Hintergrund geladen werden sobald du durch die Seite scrollst. Dies führt zu einer erheblichen Verbesserung der Ladezeiten und sorgt für ein flüssiges und verbessertes Nutzererlebnis.
9: Browser-Caching
Browser-Caching ist ein effektiver Weg, um die Ladezeit deiner Webseite zu reduzieren und ein reibungsloses Surferlebnis für deine Besucher zu gewährleisten. Es funktioniert, indem es bestimmte Elemente deiner Webseite, wie Bilder, auf dem Gerät des Benutzers speichert. Wenn der Benutzer dann deine Seite erneut besucht, müssen diese Elemente nicht erneut vom Server geladen werden, was die Ladezeit erheblich verkürzt.
Aber das ist noch nicht alles. Durch die Reduzierung der Anzahl der Anfragen, die an den Server gesendet werden, hilft Browser-Caching auch, die Serverlast zu verringern. Dies kann besonders wichtig sein, wenn du eine hohe Traffic-Last auf deiner Webseite hast, da es dazu beiträgt, eine Überlastung des Servers zu vermeiden und sicherzustellen, dass deine Webseite auch in Spitzenzeiten reibungslos läuft.
Welche Verfallzeiten sind ideal?
Für dynamische Dateien 1 Monat (JavaScript, CSS-Dateien etc.) und die statischen (z.B.: Bilder) 1 Jahr.
10: XML-Sitemap für Bilder
Um den Bekanntheitsgrad deiner Bilder auf Google zu steigern, kannst du auch eine sogenannte XML-Sitemap anlegen. Hierbei handelt es sich um eine Liste aller seo-relevanten Unterseiten deiner Website. Liste in dieser deine Bildelemente auf, um Suchmaschinen deren genaue Standorte auf der Domain zu verraten und das Crawling dieser zu verbessern.
Aber Achtung: Kleine Bilder wie z. B. Icons und Thumbnails sollten in deiner Bilder-Sitemap nicht vorkommen.
Weiterführende Links:
Google über Stockimages in den SearchQuality Evaluator Guidelines: SearchQualityEvaluatorGuidelines.pdf
Image SEO: https://developers.google.com
Bilder zuschneiden: Pixlr.com
Bilder komprimieren: TinyPNG.com
Responsive Bilder mit SRC-Set: Developer.Mozilla.org
Lazy Loading: web.dev
Bilder Sitemap: developers.google.com