Du hast Inhalte auf Deutsch geschrieben, die du nun in verschiedenen Sprachen anbieten willst, und bereits Übersetzer gefunden. Aber wie setzt du deine multiregionale und mehrsprachige Website konkret um? Am besten verwendest du einen hreflang-Tag, ein HTML-Attribut, das wichtige SEO-Funktionen erfüllt und regionale Inhalte korrekt für Suchmaschinen kennzeichnet. In diesem Artikel erfährst du Tipps und Tricks zum hreflang-Tag, damit die Kommunikation mit Google (und weiteren Suchmaschinen) reibungslos funktioniert.
Der Mehrwert multiregionaler und mehrsprachiger Websites
Wer fremde Sprachen nicht kennt, weiß nichts von seiner eigenen.
Schon dieses Zitat von Goethe liefert einen guten Grund, Websites in verschiedenen Sprachen anzubieten. Wenn man bedenkt, dass mehr als 360 Millionen Personen auf der Welt englische Muttersprachler sind und etwa noch einmal so viele Englisch als zweite Sprache nutzen, wird noch klarer, dass die Lokalisierung einer Website in weitere Sprachen (zumindest ins Englische) viele Vorteile mit sich bringt.
Wenn du eine Website mit nützlichen Inhalten betreibst, kannst du dadurch deine Reichweite vergrößern und Menschen auf der ganzen Welt erreichen; wenn du einen Online-Shop besitzt und Produkte auch im Ausland verkaufst, kannst du deine Kund:innen besser bedienen und ihnen vor allem zeigen, dass du sie verstehst und ihre Sprache sprichst. Das solltest du auch für deine Content-Strategie im E-Commerce berücksichtigen.
Die Liste mit guten Gründen für die Erstellung einer multiregionalen und mehrsprachigen Website könnte noch weiter fortgeführt werden, aber widmen wir uns dem eigentlichen Thema: Wie setzt du ein solches Angebot richtig um, damit du Mehrwerte schaffst, von denen du profitierst und damit Google dich mit guten Rankings für die entsprechende Region belohnt?
Eine naheliegende Frage in diesem Zusammenhang ist: Welche Bedeutung hat hreflang im SEO-Bereich, und wie kann das Attribut dazu beitragen, dass Google die verschiedenen Seiten richtig crawlt und nicht als Duplicate Content einstuft?
Hreflang SEO für mehrsprachige Websites: Diese Punkte sind zu beachten
Stellen wir uns vor, du möchtest deine Produkte oder Dienstleistungen nicht nur in Deutschland, sondern auch in der Schweiz und für englischsprachige Nutzer anbieten. Dafür erstellst du eine multiregionale Website, damit Besucher:innen aus der Schweizer die korrekten Inhalte angezeigt bekommen. Du wirst wahrscheinlich auch eine mehrsprachige Website umsetzen, sodass du neben Deutsch auch Englisch für eine internationale Kundschaft abdeckst. Aber wie zeichnest du die Seite unter SEO-Gesichtspunkten richtig aus?
Am besten nutzt du unterschiedliche Domains für jedes Land, idealerweise regionale TLDs wie .de, .ch etc. und versiehst die Hauptseite mit dem Attribut hreflang, damit die Sprachversionen aus dieser Seite verknüpft werden. Alternativ kannst du auch eine .com- oder .net-Domain für mehrere Sprachen bzw. Länderversionen verwenden. Der hreflang-Tag ist aus SEO-Sicht eine der am häufigsten verwendeten Methoden, um Google die unterschiedlichen Sprach- und Regionsversionen zu signalisieren. Du hast drei verschiedene Möglichkeiten, eine Webseite für verschiedene Regionen und Sprachen auszurichten:
- Mit den HTML-Tags im Header deiner Seite
- Mit dem HTTP-Header
- Mit den Sitemaps
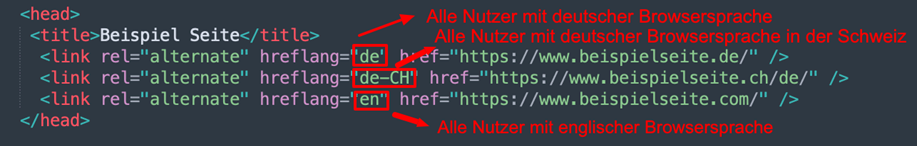
Im Folgenden ein konkretes Beispiel, wie Seiten mit identischem Inhalt in verschiedenen Sprachen und Regionen anhand von HREFLANG-Tags miteinander verknüpft werden können.
Und hier nochmal der Code:
<head>
<title>Beispiel Seite</title>
<link rel="alternate" hreflang="de" href="https://www.beispielseite.de/" />
<link rel="alternate" hreflang="de-CH" href="https://www.beispielseite.ch/de/" />
<link rel="alternate" hreflang="en" href="https://www.beispielseite.com/" />
</head>Auf diese Weise vermeidest du, dass Google deine anderen Versionen der Seiten als Duplicate Content einstuft und stellst gleichzeitig sicher, dass deine Inhalte suchmachinenfreundlich gestaltet sind. Und das war’s auch schon – kleiner Code, große Wirkung!
Internationalisierung mit Hreflang-Tags: Tipps & Tricks vom Experten
Soweit die theoretischen Grundlagen. Wir möchten uns aber auch mit der Praxis beschäftigen. Aus diesem Grund haben wir unserem Senior SEO-Analysten Michael Untersteiner einige Fragen gestellt. Michael setzt sich in seinem Arbeitsalltag bei Colorful Chairs häufig damit auseinander, wie mehrsprachige Websites am besten performen.
Michael, was würdest du als erstes empfehlen, wenn es um die technische Umsetzung einer mehrsprachigen Website geht?
Vor der technischen Umsetzung sollte man sich erstmals darüber klar werden, welche Seiten zusammengehören und welche Seite die Sprachhauptversion ist; das ist diejenige, die Nutzer angezeigt bekommen, die nicht unter den explizit angegebenen Regionalcode fallen.
Im obigen Beispiel wäre die deutsche Hauptversion „beispielseite.de“, und alle Nutzer, die sich nicht in der Region CH befinden, aber Deutsch als Browsersprache eingestellt haben, bekommen diese angezeigt. Nutzern, die sich in der Schweiz befinden, wird die .ch-Version ausgespielt. Dem Rest der Welt wird die .com-Version angezeigt.
Was sind typische hreflang-Fehler, die schnell passieren, aber unbedingt vermieden werden sollten?
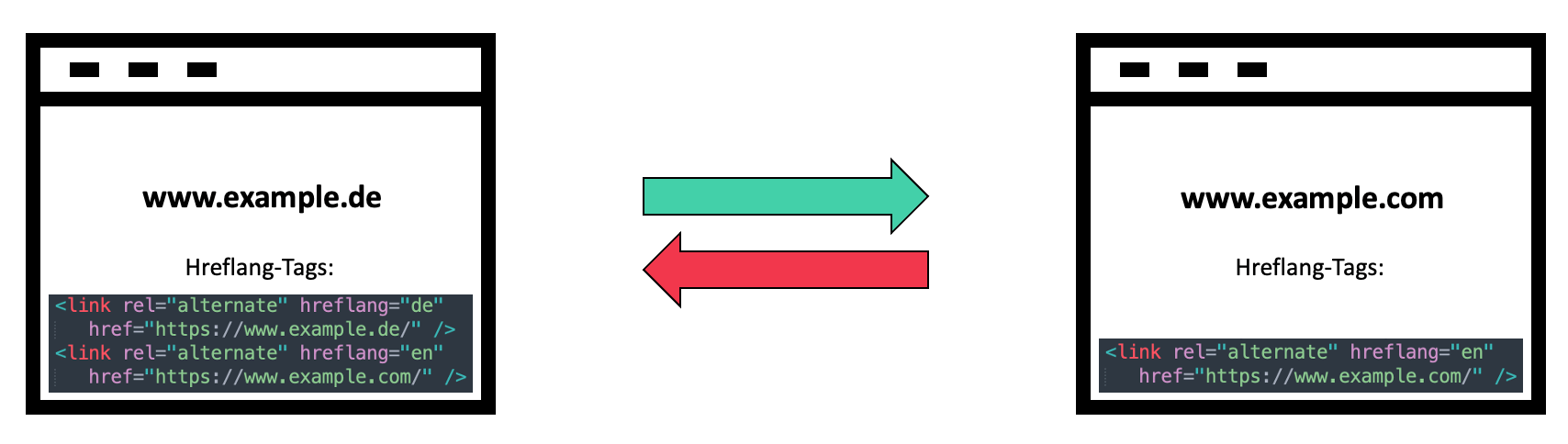
Hreflang-Tags dienen als Indexierungsanweisungen für Suchmaschinen. Daher ist es wichtig, dass hreflang-Anweisungen gültig und konsistent sind, damit Suchmaschinen sie verstehen können. Neben zahlreichen anderen Fehlern, die bei der Implementierung von „Hreflang“ gemacht werden können, ist das Fehlen der Rücklinks einer der häufigsten Fehler.
Beispiel: Wenn eine deutsche Seite einen hreflang-Tag aufweist, der auf ihre englische Alternative zeigt, muss die englische Seite ebenfalls einen hreflang-Tag haben, der auf die deutsche Seite verweist. Fehlt dieser Rücklink, ignorieren die Suchmaschinen die hreflang-Anweisung.
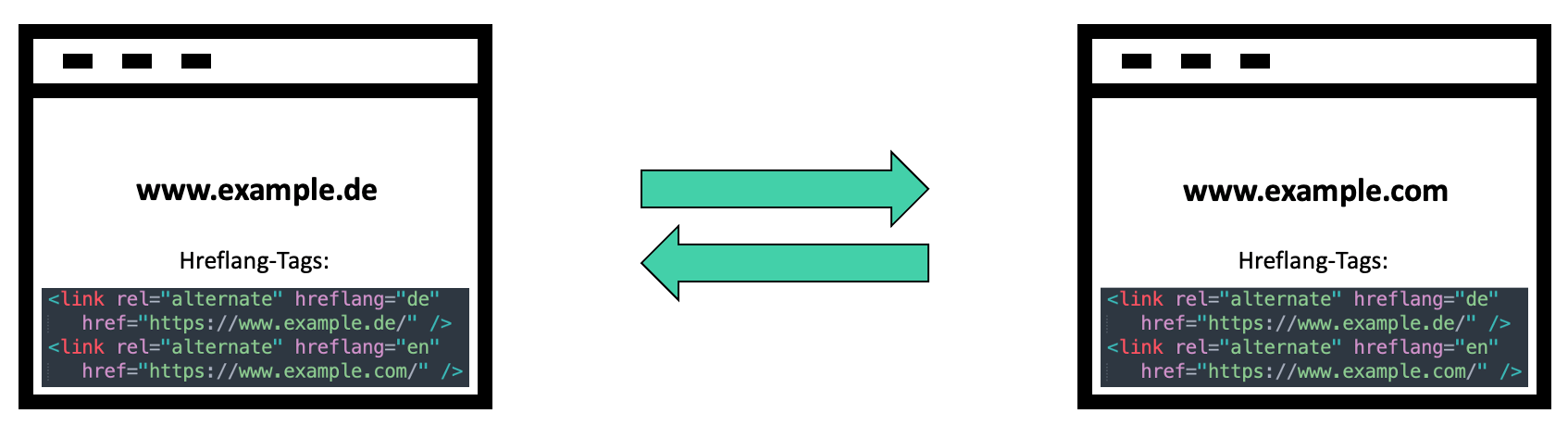
Korrekt wäre hier, dass die deutsche Version auf die englische Version verweist und umgekehrt:
Welche Schwierigkeiten könnten sich durch Einsatz eines hreflang-Tags ergeben?
Schwierigkeiten oder Konflikte entstehen häufig, weil Seiten, die auf andere Seiten verweisen, oft selbst keine hreflang-Tags enthalten, die auf sich selbst verweisen. Oder sie verweisen auf Seiten, die nicht indexierbar sind.
Hast du weitere Tipps für die Umsetzung einer mehrsprachigen Website?
Am einfachsten ist es, wie oben beschrieben, sich einen Plan zu machen, wie viele Versionen der Seite es gibt und diese entsprechend zuzuweisen. Auf all diesen Versionen sollten dieselben hreflang-Tags vorkommen. Wenn es also drei Versionen einer Startseite gibt, dann enthält jede Startseite drei hreflang-Tags, einmal die zwei Verweise auf die anderen Versionen und einmal den Verweis auf sich selbst.
Welche weitere interessante Lektüre würdest du rund um das Thema Internationales SEO empfehlen?
Hreflang gilt als einer der komplexesten Aspekte der Suchmaschinenoptimierung. Gut also, dass Google eine verständliche Guideline erstellt hat, wie man eine mehrsprachige Website umsetzen kann. Dort steht eigentlich alles, was man darüber wissen muss.
Vielen Dank, Michael, für deine Zeit und die wertvollen Insights!